Deployment
Deploy your Doks site to Netlify or any other static web host.
Deploy to Netlify
See Netlify.
Deploy to GitHub Pages
Check the example repo showing how to publish to GitHub Pages.
- Add
.github/workflows/deploy-github.yml:
# Deploy your Hyas site to GitHub Pages
name: GitHub Pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
- name: Install dependencies
run: npm ci
- name: Check for linting errors
run: npm test
- name: Build production website
run: npm run build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
- Click on the Actions tab of your GitHub repo and wait for the action to finish successfully (after approximately 30 seconds).

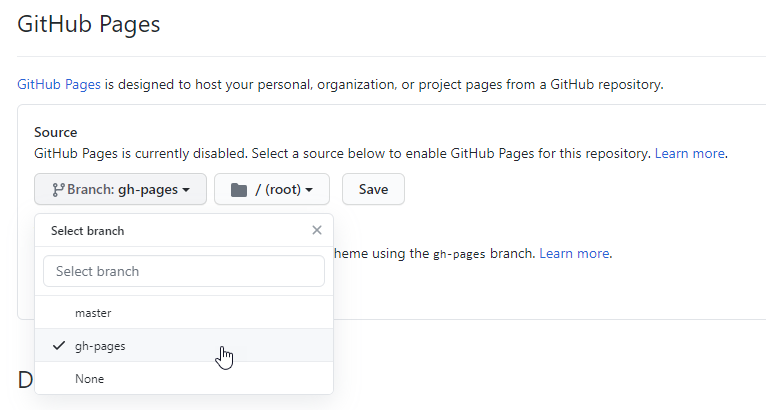
- Go to the Sections tab of your GitHub repo and scroll down to the GitHub Pages section. Select branch
gh-pagesand click Save. - Copy the Your site is published at URL and paste it as
baseurlin./config/production/config.toml. - Push the changes to GitHub and wait for the action to finish successfully (after approximately 30 seconds).
- That’s it. After a minute or so, you site is available at the Your site is published at URL.
Now, after every push to the master branch, your site will be updated — automatically.
Deploy to other hosts
See the Hugo Docs: Hosting & Deployment.